Why Django REST API is the Perfect Match for Your ReactJS Frontend Website

In the realm of modern web development, crafting a seamless synergy between a robust backend and a dynamic frontend is paramount. One formidable duo that stands out amidst the myriad of choices is Django REST API for the backend and ReactJS for the frontend. Let’s delve into why Django REST API emerges as the optimal choice for powering your ReactJS frontend website.
Comprehensive and Robust Framework
Django, renowned for its comprehensive and robust framework, offers a plethora of built-in features and functionalities. From authentication to ORM (Object-Relational Mapping) and from templating to routing, Django provides a cohesive environment for developing web applications swiftly and efficiently. Its battle-tested architecture ensures reliability, security, and consistent performance, laying a sturdy foundation for your project’s backend.
Rapid Development
With Django’s batteries-included philosophy, developers can hit the ground running. The framework’s convention over configuration approach minimizes boilerplate code, streamlining the development process. Django’s rich ecosystem of packages and libraries further accelerates development, allowing developers to focus on crafting core functionalities rather than reinventing the wheel.
Scaffolding and Database Structure Handling
Django’s built-in command-line interface offers powerful scaffolding tools that streamline the creation of project structures, including models, views, serializers, and more. By simply running a few commands, developers can scaffold the initial project layout, create application skeletons, and generate database models effortlessly. Moreover, Django’s migration handling simplifies database schema management, allowing seamless updates and modifications without manual intervention.
Middleware Approach for Custom Authentication
Django’s middleware architecture provides a flexible and extensible approach to implementing custom authentication mechanisms. Developers can leverage middleware components to intercept and process incoming requests, enabling seamless integration of custom authentication logic. Whether it’s token-based authentication, OAuth, or custom authentication backends, Django’s middleware empowers developers to tailor authentication workflows to suit project requirements.
Security
Security is paramount in web development, and Django takes it seriously. With built-in protection against common vulnerabilities like SQL injection, cross-site scripting (XSS), and cross-site request forgery (CSRF), Django empowers developers to build secure web applications with confidence. Additionally, Django’s authentication system and robust session management mechanisms simplify implementing user authentication and authorization, bolstering the overall security posture of your application.
Scalability
Scalability is a crucial aspect of any successful web application. Django’s scalability stems from its ability to handle increased loads gracefully. Whether it’s scaling vertically by upgrading hardware resources or scaling horizontally by deploying across multiple servers, Django offers flexibility and scalability options to accommodate growing user bases and data volumes without compromising performance.
Flexibility
While Django provides a structured environment, it also offers flexibility to adapt to diverse project requirements. Whether you’re building a small-scale application or a large-scale enterprise solution, Django’s modular architecture allows developers to customize and extend functionalities as per project needs. This flexibility ensures that Django remains a viable choice across a wide spectrum of projects, from simple prototypes to complex web applications.
Integration with React
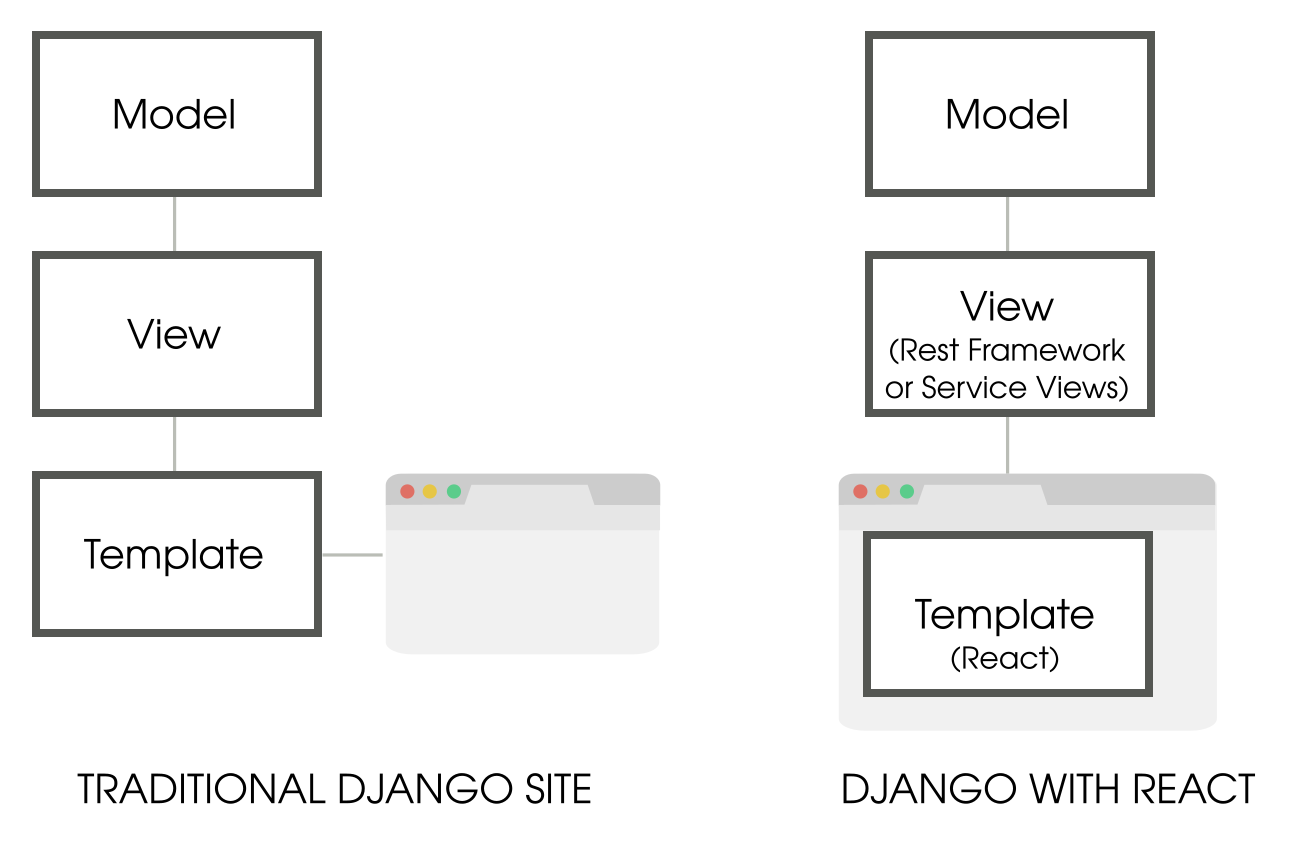
Integrating Django with ReactJS unlocks a realm of possibilities for crafting dynamic and interactive user interfaces. React’s component-based architecture seamlessly integrates with Django’s backend, enabling developers to build rich, single-page applications (SPAs) with ease. Leveraging Django REST Framework, developers can expose RESTful APIs that serve as a conduit between the frontend and backend, facilitating smooth data exchange and interaction.
Leveraging APIs for Mobile Applications
One of the significant advantages of using Django REST API is its versatility. The same APIs developed for your ReactJS frontend can be leveraged seamlessly for mobile applications without making any further modifications. Mobile app developers can consume these RESTful APIs to fetch data, perform CRUD (Create, Read, Update, Delete) operations, and interact with the backend services. This unified backend approach eliminates the need to duplicate efforts or maintain separate codebases for web and mobile applications, streamlining the development process and ensuring consistency across different platforms.
Ease of Using Multiple Databases
Django simplifies the task of using multiple databases within your application. You can define multiple database configurations in your Django settings and specify which models should use which database. Here’s an example of how you can configure multiple databases in Django:
In the above configuration, we define three database configurations: default, users, and products. You can then specify which database a model should use by adding a
With this setup, Django will automatically route queries for the User model to the ‘users’ database and queries for the Product model to the ‘products’ database.
Performance
Performance is a cornerstone of user experience, and Django excels in this aspect. By leveraging advanced caching mechanisms, optimizing database queries, and employing efficient request handling, Django ensures snappy response times and optimal performance. When coupled with ReactJS, which harnesses the power of virtual DOM for efficient UI rendering, the result is a performant and responsive web application that delights users.
Development Tools
Django ecosystem boasts a plethora of development tools, ranging from robust IDEs like PyCharm and VS Code to powerful debugging and profiling utilities. Additionally, Django’s built-in administrative interface automates mundane tasks like database management and content administration, empowering developers to focus on building core functionalities.
Community and Support
Backed by a vibrant community of developers, enthusiasts, and contributors, Django offers unparalleled support and resources. From comprehensive documentation and tutorials to active forums and community-driven packages, developers can tap into a wealth of knowledge and expertise, ensuring smooth sailing throughout the development lifecycle.
Convention Over Configuration
Django embraces the principle of convention over configuration, alleviating the burden of decision-making and configuration overhead. By adhering to established conventions and best practices, developers can maintain a consistent codebase, enhance collaboration, and accelerate development cycles.
The amalgamation of Django REST API with ReactJS heralds a new era of web development, marked by robustness, scalability, and unparalleled user experiences. By harnessing the strengths of both technologies, developers can embark on a journey to craft sophisticated web applications that stand the test of time. So, why settle for anything less when you can harness the power of Django REST API for your ReactJS frontend website?