Understanding Reactjs Reconciliation Process: A Beginner Guide

React, the JavaScript library for building user interfaces, employs a powerful mechanism called reconciliation to efficiently update the UI in response to changes in application state. If you’re just starting with React, understanding how reconciliation works can significantly enhance your ability to create dynamic and responsive user interfaces. In this article, we’ll delve into the reconciliation process from beginning to end, breaking it down into simple terms for beginners to grasp effectively.
What is Reconciliation?
In React, reconciliation is the process of updating the UI to match the latest application state. When the state of a component or its props changes, React needs to determine how to efficiently update the rendered output to reflect those changes. Reconciliation is what allows React to make these updates in a performant and optimized manner.
The Virtual DOM
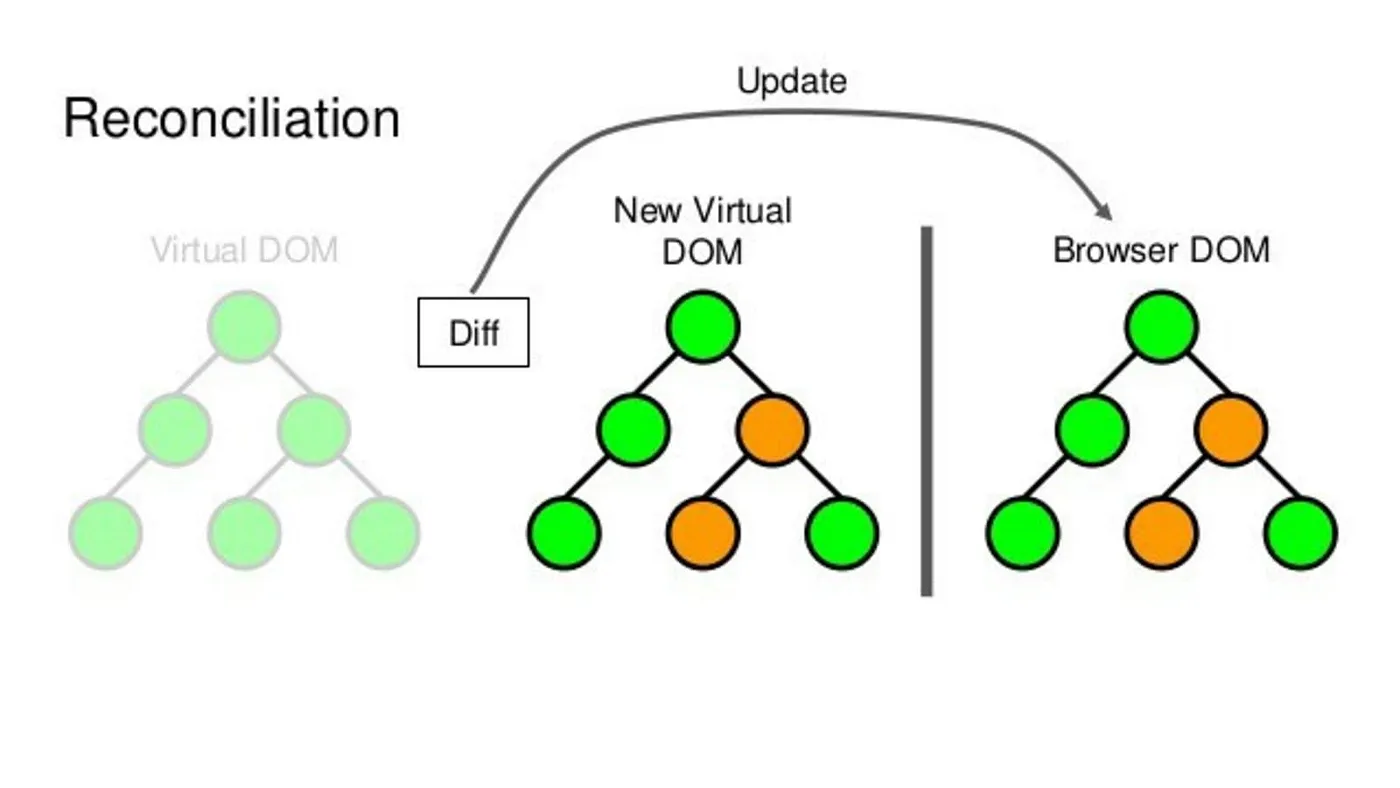
At the heart of React’s reconciliation process lies the concept of the Virtual DOM. The Virtual DOM is a lightweight representation of the actual DOM (Document Object Model) tree. When you render a React component, instead of directly updating the browser’s DOM, React first creates a Virtual DOM representation of the component tree.
Diffing Algorithm
Once changes occur in the application state, React re-renders the affected components and creates a new Virtual DOM representation. Here’s where the magic of reconciliation happens. React employs a highly efficient “diffing” algorithm to compare the new Virtual DOM with the previous one.
The diffing algorithm identifies the differences (or “diffs”) between the old and new Virtual DOM trees. It determines which parts of the UI need to be updated, added, or removed to bring the UI in sync with the latest state.
Efficient Updates
Once the differences are identified, React updates the actual DOM to reflect these changes. However, rather than re-rendering the entire DOM tree, React only applies the necessary updates to the specific parts of the UI that have changed.
This approach makes React incredibly efficient, especially in applications with complex user interfaces. By minimizing the number of DOM manipulations, React ensures optimal performance and responsiveness, even as the application grows in size and complexity.
Key Reconciliation Concepts
Understanding a few key concepts can help clarify how React’s reconciliation process works:
- Element Identity: React uses the concept of element identity to determine whether two elements represent the same underlying DOM node. This allows React to optimize updates by reusing existing DOM elements whenever possible.
- Keys: When rendering lists of elements in React, it’s essential to provide each element with a unique “key” prop. Keys help React identify which items have changed, been added, or been removed in a list, enabling more efficient updates.
- Component Lifecycle Methods: React components have lifecycle methods, such as componentDidMount, componentDidUpdate, and componentWillUnmount, which allow you to hook into various stages of the component’s lifecycle. These methods play a crucial role in reconciliation, as they provide opportunities to perform side effects, update state, or optimize rendering.