Understanding the Virtual DOM: Efficiency in Web Development Explained with Examples
In the realm of modern web development, terms like “Virtual DOM” have become ubiquitous, often cited as a cornerstone of frameworks like React.js. But what exactly is the Virtual DOM, and why does it matter?
Understanding the Virtual DOM
To grasp the concept of the Virtual DOM, let’s first break down the traditional DOM (Document Object Model). The DOM represents the hierarchical structure of HTML or XML documents, essentially the blueprint of how web pages are created and manipulated. Each time an element’s state changes in a web application, the entire DOM tree can potentially be updated to reflect these changes.
Here’s where the Virtual DOM comes into play: it’s a lightweight copy of the real DOM, maintained by libraries like React.js. When changes are made to the data in a web application, React first updates the Virtual DOM rather than the real DOM. This Virtual DOM is a virtual representation of the actual DOM elements, complete with nodes and their properties.
Why Use the Virtual DOM?
The key advantage of the Virtual DOM lies in efficiency. Manipulating the real DOM can be slow and resource-intensive, especially when dealing with complex web applications. By using a Virtual DOM, React can minimize the number of manipulations and repaints in the actual DOM, thus improving performance and responsiveness.
Frameworks Utilizing the Virtual DOM
Several popular frameworks and libraries leverage the Virtual DOM concept or similar principles to achieve efficient UI updates:
1. React.js
React.js pioneered the widespread adoption of the Virtual DOM. It allows developers to create reusable UI components and efficiently manage state changes. React compares the previous Virtual DOM with the updated Virtual DOM to determine the minimal set of changes needed in the real DOM, optimizing performance.
2. Vue.js
Vue.js also utilizes a Virtual DOM to efficiently update the real DOM. It offers a progressive framework for building user interfaces, focusing on simplicity and flexibility. Vue.js computes the minimal DOM manipulations required when data changes, ensuring fast updates and a responsive user experience.
3. Angular
Angular, developed by Google, introduced a Virtual DOM-like mechanism called “Angular Elements” in later versions. While Angular’s change detection strategy differs from React’s, it aims to optimize DOM updates by efficiently managing state changes and rendering updates.
4. Inferno
Inferno is a lightweight JavaScript library that closely mimics React’s API but prioritizes performance optimizations. It uses a Virtual DOM and reconciliation process similar to React, aiming to provide faster rendering and updates for web applications.
5. Svelte
Svelte takes a different approach by compiling components into highly efficient imperative code at build time. While it doesn’t strictly use a Virtual DOM like React, it achieves similar performance benefits by optimizing how changes in state are applied directly to the DOM.
Reconciliation: Updating the Real DOM
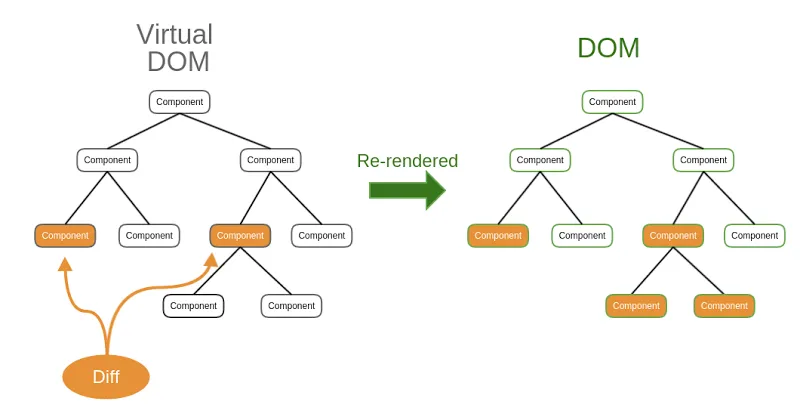
The process of synchronizing the Virtual DOM with the real DOM is known as reconciliation. React achieves this by performing a process called “diffing.” When changes occur, React first calculates the difference (or “diff”) between the previous Virtual DOM and the updated Virtual DOM. It identifies the minimal set of DOM operations required to update the real DOM to match the desired state.
Example of Reconciliation
Let’s illustrate this with a simple example:
In this scenario:
- React first creates a Virtual DOM representation of element.
- When the state changes, it creates a new Virtual DOM representation of updatedElement.
- React then calculates the difference between the old and new Virtual DOM (the “diff”).
- Finally, React updates the real DOM with only the necessary changes (in this case, updating the text content within <h1> and <p> tags).
While the Virtual DOM may seem abstract, its practical implications are profound. It enables developers to build dynamic, interactive web applications that are both performant and scalable. As frameworks continue to evolve, understanding how they utilize Virtual DOM concepts is essential for staying at the forefront of web development practices.